本地启动项目使用Charles进行域名转发
Chrome 中跨域请求无法携带 Cookie 的解决方案
chrome 自升级到 88 版本之后,更新了同源策略。在 91 之前可通过在 Chrome 中访问 chrome://flags/,搜索 SameSite 并设置为 disabled,点击右下角 Relaunch 的方案解决。在 91 版本之后删除了该配置,需要手动配置启动参数来关闭该限制,通过增加启动参数 --args --disable-features=SameSiteByDefaultCookies,eg: open -a "Google Chrome" --args --disable-features=SameSiteByDefaultCookies来实现 cookie 的跨域传递。
在升级到 94 版本之后,将会禁用通过命令行设置 SameSite 默认值的方式,之前的方式都已无法使用,这时可以借助 charles 实现域名转发。
步骤
- 安装 charles,安装证书
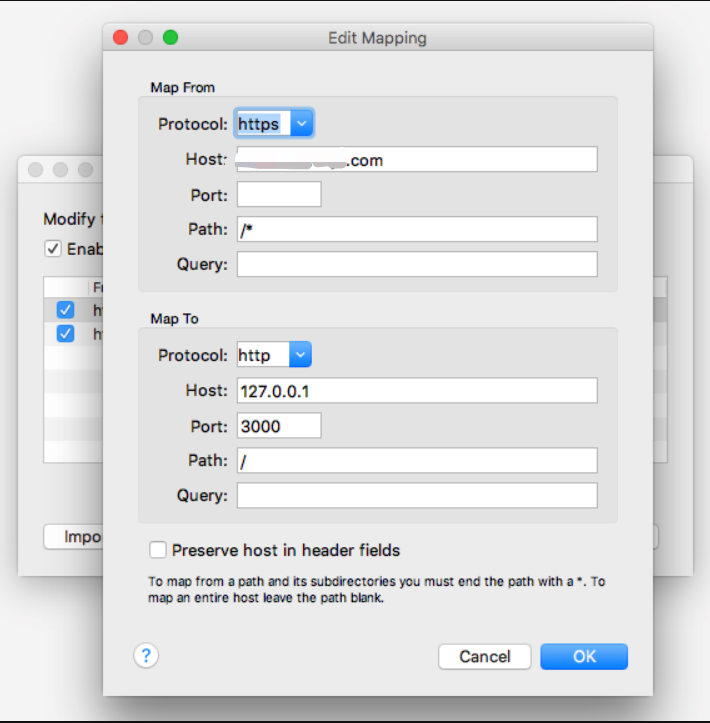
- 点击 tools > Map Remote > add 进行配置,并保存,勾选 Enable Map Remote 即可。配置示例如下:

- 此时,浏览器直接打开 xxx.com 即可返回本地 3000 端口下的页面。
- 注意:注意 http 与 https 的配置
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Thatched house!